- Published on
Stripeの公式ドキュメントを読む前に理解しておくべきこと
- Authors
- ジャバ・ザ・ハットリ

※ 注意
この記事の投稿後、Stripe の公式ドキュメントは素晴らしく改善されました。以下の記事は過去はこうだったというだけです。提灯記事みたいになってしまいますが、Stripe はやっぱり素晴らしい!
Stripe のサービスは素晴らしい。だからこそ公式ドキュメントの不親切さが残念でならない。この不親切さから Stripe の導入を検討されている人が「もう使うのやめるわ」とならないか心配でしょうがない。
だが大丈夫。ここに書く内容を理解しておけばだいたいは事足りる。この理解無しにイキナリ公式ドキュメントを読んでしまうと、きっと何十時間もムダにあっちこっちを英語で読むことになるだろう。(私がそうだったんだ!)

Stripe とは
Stripe は簡単にあなたのウェブサイトやアプリに決済手段を提供してくれるサービス。
1回だけの支払いから、毎月20日になったら300円を引き落とす、といった定期支払いまであらゆるケースに対応している。
さらに決済手段もクレジットカードから ApplePay まで世界各国のほぼ全てのがそろっている。手数料も初期費無料で決済額の 3.6% と個人開発者であっても気軽に自分のアプリに導入できるのがメリット。
ダッシュボードもイケてるので管理が楽でいい。
Stripe.js は V3 になって多機能に
2020 年に Stripe.js は V2 から V3 になってセキュリティが強化されて、さらに多機能になった。それにともなって V2 の知識のまま公式ドキュメントを読むと「あれ。前と違う」ってなる。
それ全部 V3 になったから。セキュリティまわりの実装がだいぶ異なってるので、お間違えなく。
今のところ英語、日本語ともにブログに書かれている内容はほとんどが V2 のまま。他サービスの公式サイトが提供しているコード事例も V2 だったりする。例えばFirebase の公式 GitHubが Stripe 接続例を出しているが、StripeV2 のかなり古い手段を使っている。
Firebase 公式のコードのままだと GDPR 基準を満たせない。
最初に見るべき項目はまず以下の2つだけ
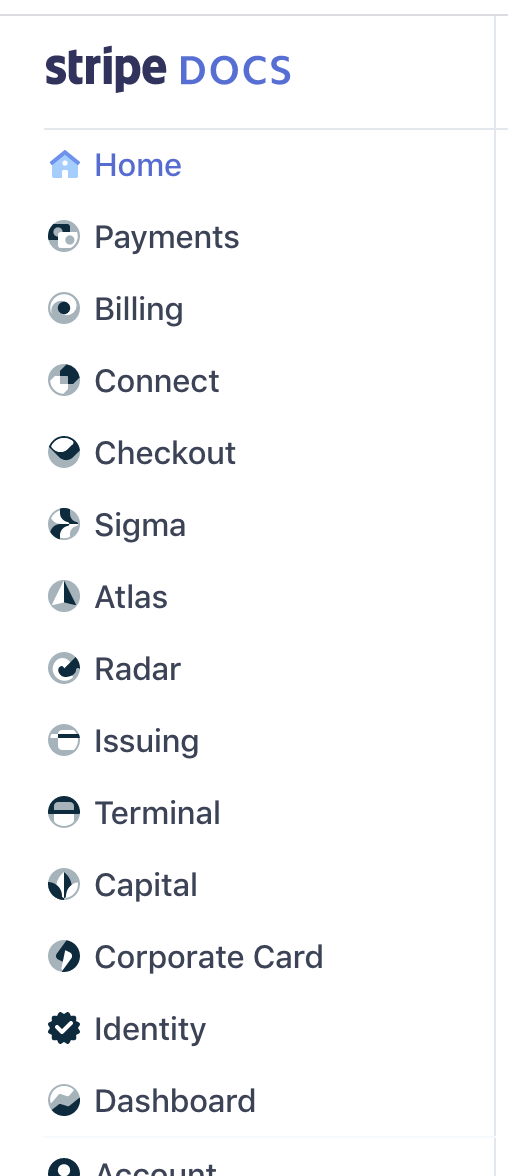
公式ドキュメントを開くと、左にこのメニューがある。

ただし全部が等しく重要なのではないし、上から順番に読む必要もない。あなたがこれから決済手段を実装しよう、と思ったら読むべき項目は以下の2つ。
- Payments
- Checkout
とにかくこの2つから。それぞれは
Payments は自分でまーまーカスタマイズできる決済手段の方法。
Checkout はあんまりカスタマイズしないで Stripe が提供する決済フォームを流用する方法。
メニュー項目はずらーっと18項目も並んでいる。だから、私は Payments を全部読んで、その後 Billing、Connect、、、って読んでいって「V3 になってややこしいなー」とか思いながらずっと読んだわ。しかし結論的にはそんなに読まなくても、上記の2項目だけをさらっと読めばよかった。そうすれば大局的に理解できて、その後に必要に応じて詳細が追える。
だいたい項目の大きさとか並べ方が曖昧。どれに重みがあるのか、パッと見ても分からない。どう考えても Checkout が上から4番めで文字の大きさも Sigma と同じってのはおかしい。
あなたには私と同じ轍を踏んで欲しくないので、他項目はいいからまず「Payments」と「Checkout」を読んでください。
おすすめは Checkout のカスタマイズしない方
個人開発で決済を入れるのなら断然に Checkout のカスタマイズしない方をオススメする。
ユーザーの立場で考えてみると、ただでさえあやしい個人開発者のアプリにその個人でデザインされたフォームに「クレジットカード番号を入れてね」とか書いてあっても入れる気にならない。実際には Stripe の決済手段を使うとクレジットカード番号などはいっさい開発者が管理したりすることはないのだが、そんな原理を説明してもフォームのデザインはとても重要。
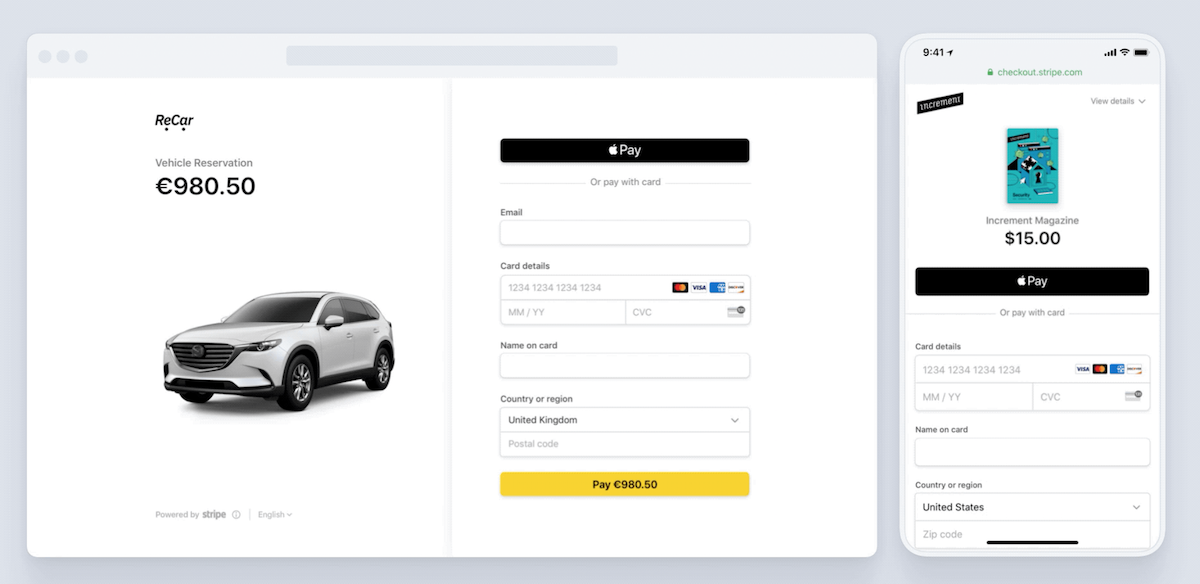
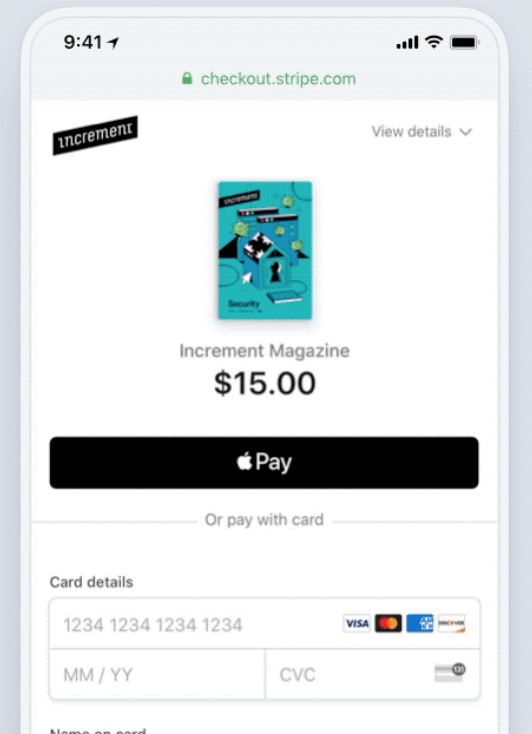
その点 Checkout のカスタマイズしない方を使えば、Stripe が提供するこんな画面で決済できる。

つまり個人開発アプリとは切り離して「Stripe で決済してください」ってなる。
下にはお馴染みの Stripe ロゴが入るし、個人でやってるだけのアプリ開発者にとっては「Stripe 様が安全な取引を保証します!」と言っているようでココロ強い。
フローを先に理解すること
Stripe の公式ドキュメントは全てイキナリ、コード説明だ。あなたが全体フローを理解していようといまいとお構い無し。
だいたい最初にドキュメントを読む時は全体のフローが分かっていない。でも目の前のドキュメントには詳細なコード事例があるだけ。
例えて言えば東京の交通機関をよく知らない人にある場所までの行き方を言う際に「まず小銭を手にもって駅の発券機にその小銭を入れて、、」って細かいとこから説明して、10分ぐらい続いた後に最後の最後で「すると到着するのが富士山のふもとです」って「お前、富士山の行き方を説明しとったんかい!」てなるようなモン。どこに行くのかぐらい先に言ってくれよ、と。
私は公式ドキュメントを読みながら「おい!待て!これは一体どこに行こうとしてるんだ?」と何度思ったことか。ずーっと読んでいって最終的にはあまり求めていない、すごいカスタマイズされた決済手段が出てきて「それやったら最初から読まんかったわ」となった。
Checkout one-time payment のフロー
例としてもっともシンプルで簡単な one-time payment のフローを載せる。
このフローは大きく分けて2つ
- セッションを入手する
- チェックアウトを完了する
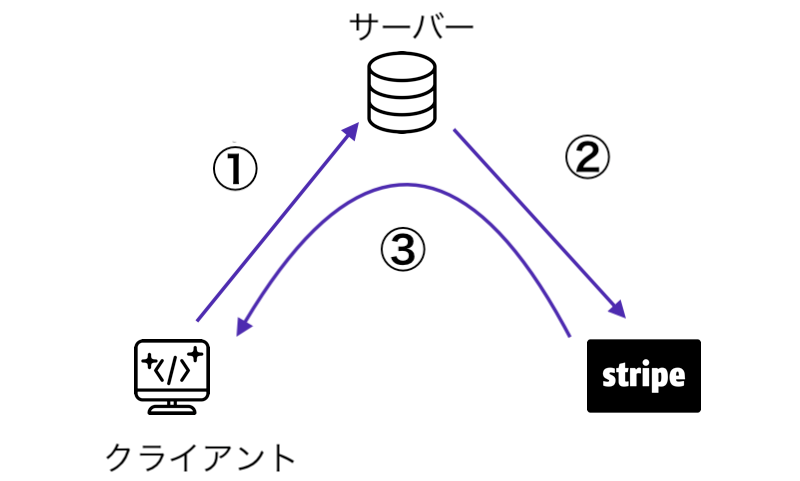
から成り立っている。まず1,のセッションから。フローはこちら。

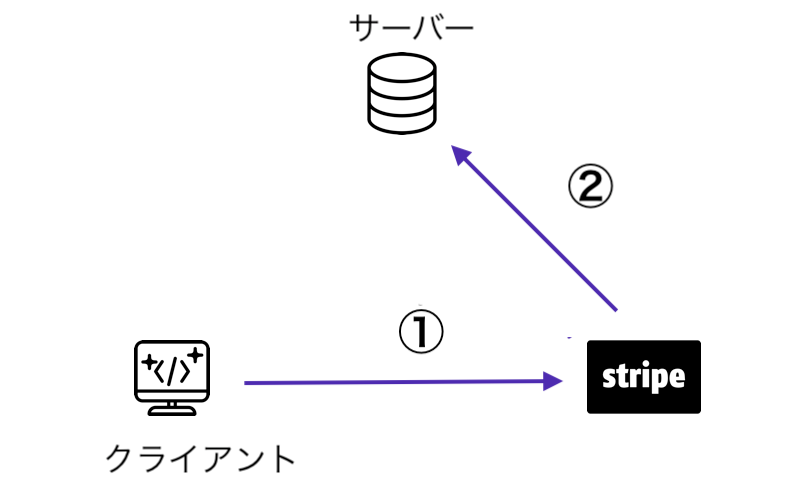
まずユーザーがクライアントから欲しい商品を入力する。例)1000円の T シャツをひとつ。 その情報を ① でクライアント → サーバーへ伝える。
サーバーはその内容を item として Stripe に伝える。コードで言うとどんな言語でも stripe.checkout.sessions.createのように記述される。(Stripe は Ruby, Java, Go, JavaScript とどんな言語でも対応していて、その事例はドキュメントに載っている)
この返り値がセッション値となって手順 ③ のようにサーバーに返ってきて、そのままクライアントに伝える。
つまりユーザーが買いたい商品をその数量やら内容をセッション値にしてサーバーを介してクライアントに戻すことになる。
次のこのフローでチェックアウトが完了する。

受け取ったセッションを元にクライアントでstripe.redirectToCheckout(<セッション値>)を実行すると、クライアントが Stripe のチェックアウト画面へリダイレクトされる。
この画面。

ユーザーはここでクレジットカード番号などを入れて、決済を完了させる。
② 完了したら、Stripe から通知がサーバーに入る。ダッシューボードに入れたウェブフック用の URL で認識して、とにかくあなたのサーバーに通知が入る。サーバーでユーザー情報に合わせてユーザーが商品を購入した履歴を保存する。
この間にクライアントは指定された「ご購入ありがとうございます」画面に遷移している。
後はお好きなように。Stripe にはもっともっと追加機能があるのでお楽しみください。
こう書くと、とても単純なようでこんなのに頭を悩ませたのがバカみたいに思えるかもしれない。でもな、このフローを理解するには何個もある項目を全部読んで最後の最後に分かるんよ。ほんと不親切だと思うわ。
Stripe 自体がいいサービスだから、なんとかガマンできるけど。
ただこれをお読みのあなたは大丈夫。きっと上記の内容が頭に入っていたら何十倍も速く理解できるはず。
ということで「Stripe の公式ドキュメントを読む前に理解しておくべきこと」でした。