- Published on
Gatsbyブログを無料で帯域無制限のGitLab Pagesに移したらいいことしかなかった
- Authors
- ジャバ・ザ・ハットリ

GitLab Pages は無料でしかも帯域利用枠が無制限という太っ腹の仕様。このブログは以前までは Netlify で運営していた。Netlify は素晴らしいサービスだったんだけど、帯域利用枠とビルド時間がやけに食う Gatsby には GitLab Pages の方があっている。
ブログを GitLab Pages に移したらいいことしかなかった。

Netlify と Gatsby の相性は悪い?
Netlify の素晴らしさに触れてからなんでもプロジェクトを Netlify に入れていた。今でも Netlify は大のお気に入りだ。でもある時にふと「Gatsby にはあんまり相性がよくないのでは?」と思うようになった。なぜなら Gatsby はその特性上、コンテンツの内容を変更してデプロイするとビルドがいる。Netlify の無料プランにはこのビルド時間が月に300分でそれを超えたら、有料で買う必要がある。
ずっとお世話になってる Netlify だしまーいいかと思ってたけど、他のプロジェクトに比べて Gatsby のビルド時間の食い方は桁違いだ。
例えばこのブログは300記事ぐらいあって、1回のビルドが13分ぐらいかかっている。以前、ビルドの設定にバグがあって「あれ?おかしいぞ」となっていろいろ修正しながら staging で何回か修正を確認してたらカンタンにビルド時間の上限に達した。単純計算で1ヶ月に無料枠内でかけられる変更回数は 20 回ちょっとになる。
staging で確かめてから本番を更新、ってやると倍かかるし月の更新数は10回ぐらい。「あっ誤字があった」ってなって変更かけるごとにドンドン減っていく。
しかも13分というのは平均ビルド時間で、タイミングによってはそれ以上の時もあった。Netlify のビルド時間は最大で15分までになっていて15分を超えたらタイムアウトで強制終了されてしまう。これでなんどかデプロイが失敗していた。
他の CI ツールを使ってそこでビルドしておいて結果だけを Netlify に投げるって方法もあるらしいけど、「ただのデプロイでユーザーにとっては大してメリット無いのにそこまでやるか?」というのが感想だった。

ビルド以外にも帯域の無料枠は100 G/月になっている。プロジェクトを何個も入れると100 G ってわりとすぐに埋まってしまう。
そこである GitLab Pages の投稿をみて「これだ!」と思った。
無料で帯域利用無制限の GitLab Pages
What are the restrictions for GitLab Pages sites?
意訳
[質問] 無料の GitLab Pages に帯域利用制限はあるの?
[回答] Greg - GitLab のスタッフ
GitLab Pages に帯域利用の制限はありません。すごい巨大なトラフィックを消費してよほどの問題になったら個別にお話させてもらいます。
Greg 氏の発言を信じて GitLab Pages に賭けてみることにした。
だいたいネット上のうまい話には必ずなにか欠点があるのが常なので少しづつ作業を進めてどこかで良くないことがあるだろうなー、と思いながら進めた。でもそのイヤなことは無かった。つまり今、見ていただいているこのブログは帯域無料で運営されてます。なんぼバズってもどんだけトラフィックか来ても無料です。そして爆速。静的サイトだから落ちない。
ビルド時間(=パイプライン時間)は2000分/月。ほとんどビルド時間を気にすることもなくなった。
GitLab Pages に Gatsby を入れる際に気をつけること
基本はこのページに書いてる通りなんだけど、それだけじゃあちょっと不親切なので気をつけるところだけ書く。
node のバージョン
.gitlab-ci.yml の node は場合によってはバージョン指定した方がいい
このブログで使ってる Gatsby スターターキットは Node のバージョンが10か8でないと動かない。なので.gitlab-ci.yml が
image: node:latest
では動かないのでバージョンを指定した。 これが厄介なのが失敗した際にエラーメッセージに Node のバージョンがおかしいですよ、って出てこないからいろいろと「あれ?なんでだ?」って調べないといけなかったし無駄にハマった。
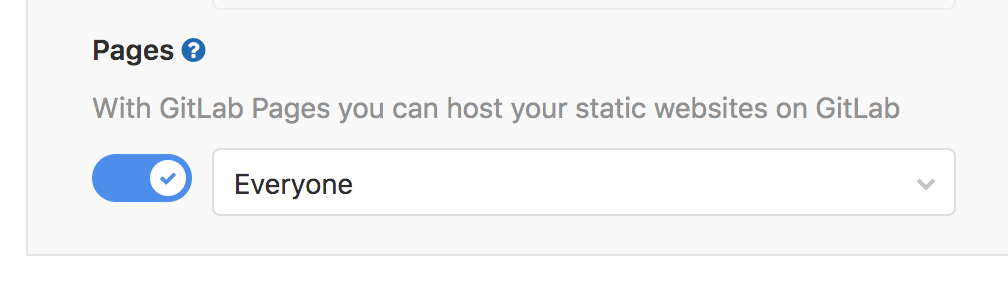
Pages のアクセス権を Everyone に
最初は試験的に GitLab Pages を使ってみる予定だったのでアクセス権を Only Projecy Members にしていた。すると SSL の設定やらがまったくうまくいかなかった。たぶんこれが原因だったんだと思う。
アクセス権を Everyone にしてから SSL 設定をした方がいいです。
設定場所は Setting > General > Visibility, project features, permissions

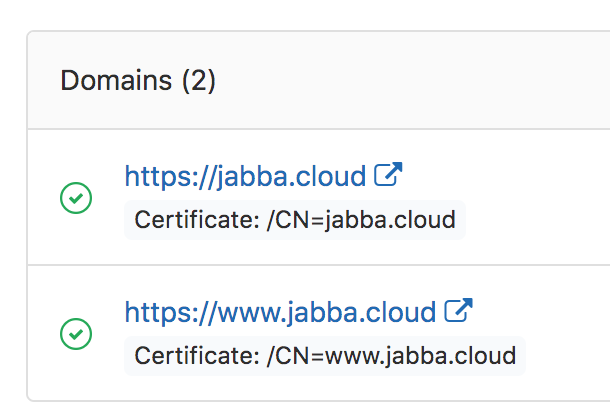
SSL が有効化されない場合は削除して再設定
SSL は無料の Let's Encrypt を使っている。これは Netlify も同じで、Netlify でも SSL の設定が最初は効かなかったりする。証明書が発行されてもワイルドカードがついていなかったり、とかがある。これは Let's Encrypt にリクエストして返ってくるタイミングや状況によってシステム側では制御できない要素があるからだろう。
Netlify の公式ドキュメントに書いてある解決の方法は「うまくいくまで Renewal ボタンを押し続けてください」ということだった。
なんじゃそのローテクな解決の仕方は?と思ったが、実際にやってみると5,6回で正しい証明書が発行される。
ところが GitLab Pages にはこの Renewal ボタンが無い。もし SSL が発行されなければ、一旦ドメインを削除してもう一度入れ直してみてください、ということだった。
面倒だがこれしかない。それで10回ぐらいやったらできた。

Cloudflare(無料)は必須
Netlify にあったようなイメージの圧縮などの機能は GitLab Pages には無い。なのでそこは Cloudflare(無料)は必須になる。とはいってもそんなに難しくないんだけど、とにかく Cloudflare 入れたら Google PageSpeed Insights のランクもこれぐらいになる。

まとめ
それなりの設定は必要だけど、帯域利用無制限とビルド時間2000分のためならまーまー見合っているはず。やっぱり爆速ブログが無料で運営できるっていい。
人気ブログを Wordpress で運営して AWS にすごい料金を払いながらサーバーが落ちる心配をしている方に、サーバー落ちない無料の爆速 Gatsby への乗り換えをオススメしたい。まーそのためにはそもそもこのブログがもっと人気グログにならないとなーと思っているところ。