- Published on
Chef client-server入門 <男は黙ってChef client-server>
- Authors
- ジャバ・ザ・ハットリ

Chef client-server モデルの入門者向け解説。
いまだになぜなのかはよく分からないが、Chef-solo や Knife-solo の解説はよくあるのに Chef client-server 版の解説があまり見当たらない。英語で検索すればたくさんヒットするし、英語圏で Chef は client-server 版が主流に感じる。実際、私の今の勤め先であるベルリンのスタートアップでもそんな何千何万のサーバ数ではなく、小規模な数のサーバ数だが Chef は client-server 版を利用している。
日本語情報で Chef-solo が主流なのは最初に誰かが日本語で Chef-solo を解説して、そこから派生して誰もがそれに沿って環境を構築しているうちに日本語のノウハウが Solo ばっかりに溜まって、どんどんそっちに行ってしまったのかもしれない。日本語書籍にしても決まったように Solo ばかり。なんかもったいない気がするので Chef client-server 入門を書くことにした。
Chef の概念とか
Chef の基本概念は以下のリンクを参考に。(ただし事例は Solo となっている)
特集 DevOps 時代の必須知識:インフラストラクチャ自動化フレームワーク「Chef」の基本 (1/2) - @IT
構成管理ツール Chef を使ってみよう| VPS なら ConoHa
なぜ Chef は client-server 版を使うべきなのか
面倒だから、大雑把に言う。
Chef-solo:簡易版
Chef client-server:全部入り
だったら全部入り使った方がいいだろうよ、と。
もう少し踏み込むと Chef-solo でサーバー管理してもスケーラブルではない。Chef-solo でゴリゴリ設定して無理やりたくさんのサーバーを管理する方法の解説を読んだことがあるが、もう無駄な努力という感想しかなかった。
1台から大量のサーバー数まで全部カバーできるのが Chef client-server 版。サーバー数がたとえ1台でも Chef client-server 版はきっちり動く。わざわざ Solo を使う必要はあまり無い。
もっと正直に言うと IT エンジニアの姿勢として「サーバは1台だし、うちのサービスがスケールなんてする訳ないから Solo でいいんです」という発想がそもそも気に食わない。現状がたとえサーバー1台でも「俺の技術でいつかはサーバー***台までスケールさせてやるぜ!だから Chef は client-server だ」ぐらいの気概を持った方が仕事が楽しいに決まってる。ということで男は黙って Chef client-server、と思うのですがいかがでしょうか?
実は Solo のメリットがいまいちまだ分かっていない。Solo は学習コストが低いのがメリットとお考えなら本記事で本当に Chef client-server の学習コストはそんなに高いのか、ご確認いただきたい。他に Solo にしかないすごいメリットをご存知でしたら、ぜひコメントを入れていただければ幸いです。
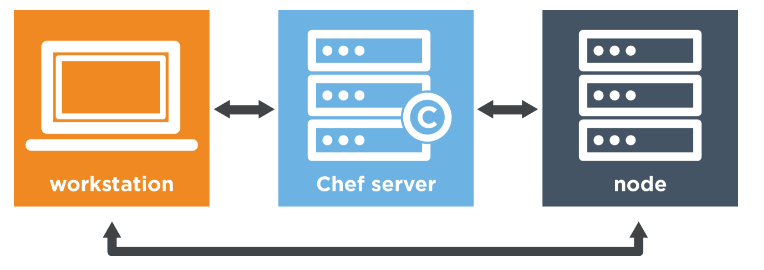
Chef の構成

Workstation:Chef Server へ構成の定義をアップロードしたり設定変更を行う操作端末。手元の PC、MacBook とか。
Chef Server:Chef の設定ファイルを管理するサーバー
Node:Chef によって管理されているサーバー。例えば Web アプリの入ったサーバー
Hosted Chef server を使えば楽ちん
なぜ無駄に Solo に人気があるのかというときっと Chef Server が不要という点があると思う。そこは Chef 社が用意している Hosted Chef server を使えば楽ちんに済む。Chef 社が用意するウェブアプリに登録してしまえばそれだけで Chef サーバーを使える仕組み。自分で Chef 用のサーバーを立てたりインストーすする必要は無い。しかも5ノードまで無料。
Vagrant で Ubuntu の仮想環境を作って Chef client-server を試す
環境は MacOS でやりました。異なる環境の場合は脳内変換して読んでください。
VertualBox のインストール
これらの Vagrant の環境構築は Chef には直接関係無いが、仮想環境でテストをするにはどうしても必要なので用意する。
こちらのダウンロードページから OS X hosts を選択して dmg ファイルをダウンロード。
Downloads – Oracle VM VirtualBox
ダブルクリックして指定の通りに Next ボタンを押して完了させる。終了したら以下のコマンドで確認。
$ VBoxManage --version
5.1.14r112924
このようにバージョンが出れば Ok。
Vagrant のインストール
こちらのダウンロードページから MAC OS X を選択して dmg ファイルをダウンロード。
Download - Vagrant by HashiCorp
ダブルクリックして指定の通りに Next ボタンを押して完了させる。終了したら以下のコマンドで確認。
$ vagrant --version
Vagrant 1.9.1
このようにバージョンが出れば Ok。
Vagrant の立ち上げ
$ cd ~
$ mkdir Vagrant
$ cd Vagrant
$ vagrant box add bento/ubuntu-14.04 --provider=virtualbox
==> box: Loading metadata for box 'bento/ubuntu-14.04'
box: URL: https://atlas.hashicorp.com/bento/ubuntu-14.04
==> box: Adding box 'bento/ubuntu-14.04' (v........
$ vagrant init bento/ubuntu-14.04
A `Vagrantfile` has been placed in this directory. You are now
ready to `vagrant up` your first virtual environment! Please read
the comments in the Vagrantfile as well as documentation on
`vagrantup.com` for more information on using Vagrant.
ssh で Ubuntu に入る際に IP アドレスを指定して本物っぽくしたいので Vagrantfile の以下のコメントアウトされている部分をアンコメントして IP アドレス指定する。
これで Ubuntu の仮想環境が 192.168.33.10 のアドレスで立ち上がる。
Vagrant.configure("2") do |config|
config.vm.network "private_network", ip: "192.168.33.10"
Ubuntu の仮想環境を vagrant up コマンドで立ち上げる。
$ vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Checking if box 'bento/ubuntu-14.04' is up to date...
==> default: Machine already provisioned. Run `vagrant provision` or use the `--provision`
==> default: flag to force pr......
$ vagrant status
Current machine states:
default running (virtualbox)
status 確認 をして running (virtualbox)となっていれば Ok。
この Vagrant 環境の中に ssh の IP アドレスを指定して入る。
$ vagrant ssh-config
Host default
HostName 127.0.0.1
User vagrant
Port 2222
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile "/Users/user_name/VirtualBox VMs/.vagrant/machines/default/virtualbox/private_key"
IdentitiesOnly yes
LogLevel FATAL
.ssh/config に設定を書き込む。
$ vagrant ssh-config --host 192.168.33.10 \>\> ~/.ssh/config
.ssh/config の中身はこのようになっているはず。
$ vim ~/.ssh/config
Host 192.168.33.10
HostName 127.0.0.1
User vagrant
Port 2222
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile /Users/xxxx/.vagrant/machines/default/virtualbox/private_key
IdentitiesOnly yes
LogLevel FATAL
これで IP アドレスを指定して Vagrant 環境に入れる。ユーザー名は vagrant
$ ssh [email protected]
Welcome to Ubuntu 14.04.5 LTS (GNU/Linux 3.13.0-103-generic x86_64)
* Documentation: https://help.ubuntu.com/
System information as of Sun Feb 26 14:21:04 UTC 2017
System load: 0.0 Processes: 85
Usage of /: 4.4% of 38.02GB Users logged in: 1
Memory usage: 8% IP address for eth0: 10.0.2.15
Swap usage: 0% IP address for eth1: 192.168.33.10
Terminal のプロンプトが に変わっていることから Vagrant 内に入ったことが分かる。
curl を使ってソフトをインストールするので一応最新版を入れておく。
vagrant@vagrant:~$ sudo apt-get update
Get:1 http://security.ubuntu.com trusty-security InRelease [65.9 kB]
Get:2 http://security.ubuntu.com trusty-security/main Sources [126 kB]
Ign http://us.archive.ubuntu.com trusty InRelease
:
:
Hit http://us.archive.ubuntu.com trusty/restricted Translation-en
Hit http://us.archive.ubuntu.com trusty/universe Translation-en
Fetched 6491 kB in 12s (529 kB/s)
Reading package lists... Done
vagrant@vagrant:~$ sudo apt-get -y install curl
Reading package lists... Done
Building dependency tree
Reading state information... Done
curl is already the newest version.
0 upgraded, 0 newly installed, 0 to remove and 55 not upgraded.
curl を使って最新の chefdk をインストールする。2017 年 2 月 25 日時点での Stable Release 最新版は 1.2.22
vagrant@vagrant:~$ curl https://omnitruck.chef.io/install.sh | sudo bash -s -- -P chefdk -c stable -v 1.2.22
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 20500 100 20500 0 0 85952 0 --:--:-- --:--:-- --:--:-- 85774
ubuntu 14.04 x86_64
Getting information for chefdk stable 1.2.22 for ubuntu...
downloading https://omnitruck.chef.io/stable/chefdk/metadata?v=1.2.22&p=ubuntu&pv=14.04&m=x86_64
to file /tmp/install.sh.4035/metadata.txt
trying wget...
sha1 b61c7ba2ad5be8845545e9561224803d44d9cb67
sha256 518ecf308764c08a647ddabc6511af231affd2bf3e6526e60ef581926c8e7105
url https://packages.chef.io/files/stable/chefdk/1.2.22/ubuntu/14.04/chefdk_1.2.22-1_amd64.deb
version 1.2.22
downloaded metadata file looks valid...
downloading https://packages.chef.io/files/stable/chefdk/1.2.22/ubuntu/14.04/chefdk_1.2.22-1_amd64.deb
to file /tmp/install.sh.4035/chefdk_1.2.22-1_amd64.deb
trying wget...
Comparing checksum with sha256sum...
Installing chefdk 1.2.22
installing with dpkg...
(Reading database ... 79397 files and directories currently installed.)
Preparing to unpack .../chefdk_1.2.22-1_amd64.deb ...
Unpacking chefdk (1.2.22-1) over (0.18.30-1) ...
Setting up chefdk (1.2.22-1) ...
Thank you for installing Chef Development Kit!
これで Node の用意は完了。一旦 Vagrant 環境から外に出る。
vagrant@vagrant:~$ exit
logout
Connection to 127.0.0.1 closed.
Workstation に ChefDk をインストールする。
こちらのダウンロードページから OS X を選択して dmg ファイルをダウンロード。
Chef Downloads
ダブルクリックして指定の通りに Next ボタンを押して完了させる。終了したら以下のコマンドで確認。
$ chef --version
Chef Development Kit Version: 1.2.22
chef-client version: 12.18.31
delivery version: master (0b746cafed65a9ea1a79de3cc546e7922de9187c)
berks version: 2017-02-25T00:34:32.658873 76260] 2017-02-25T00:34:32.659015 76260] 2017-02-25T00:34:32.659127 76260] 2017-02-25T00:34:32.659225 76260] 2017-02-25T00:34:32.693541 76260] 2017-02-25T00:34:32.693687 76260] 5.6.0
kitchen version: 1.15.0
chef の作業ディレクトリを作る。名前はなんでもいい。
$ mkdir ~/chef-sample
$ cd ~/chef-sample
Hosted Chef server の登録
ここでサインアップする。
Chef Manage
Create New Organization をクリックして Organization を作る。organization の名前にはだいたい会社名を入れる。ただしユニークであること。もし同名が先に取られていたら残念。
Create Organization をクリックして、Organization 作成は終了。
.chef ディレクトリ
これから Chef の大切なツールのひとつである knife を使う。knife はカレントディレクトに入っている.chef ディレクトリを探す。もし無ければ上位ディレクトに遡って探しに行ってしまうので、ここに作っておく。
$ mkdir ~/chef-sample/.chef
knife config ファイルを作成する
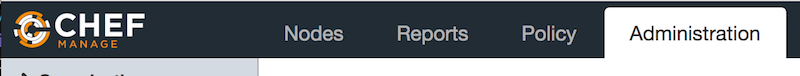
ログインして Administration タブをひらく

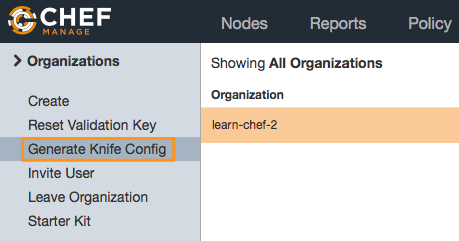
Generate Knife Config をクリックして knofe.rb をダウンロードする。

ダウンロードした knife.rb を.chef 以下に移動する。
$ cp ~/Downloads/knife.rb ~/chef-sample/.chef
knife.rb の中身はこのようになっているはず。
$ cat .chef/knife.rb
# See http://docs.chef.io/config_rb_knife.html for more information on knife configuration options
current_dir = File.dirname(__FILE__)
log_level :info
log_location STDOUT
node_name "your user name"
client_key "#{current_dir}/your_user_name.pem"
chef_server_url "https://api.chef.io/organizations/your_organization_name"
cookbook_path ["#{current_dir}/../cookbooks"]
RSA private キーの設定
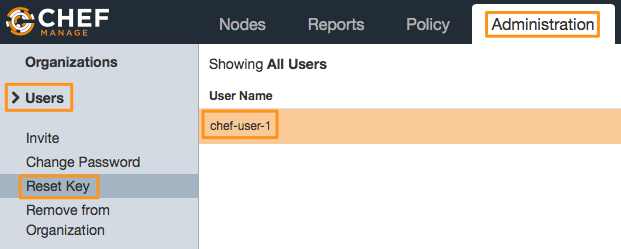
Administration タブ -> Users -> ユーザー名 -> Reset key をクリック

Reset key をクリック

Download をクリック。たまに Download ボタンが出ないことがあるが、そんな時はキーの内容をコピーしてペーストすれば Ok。

$ cp ~/Downloads/username.pem ~/chef-sample/.chef
中身はこのようになっているはず。
$ cat ~/chef-sample/.chef/username.pem
-----BEGIN RSA PRIVATE KEY-----
MIIEowIBAAKCAQEAqJCxFv1BoqlTJeK5zTZ6vX6hvQuDzlaN0v+Fo5R2zobP72Ga
N8GUOhaY........
Chef サーバーとの接続確認
.chef ファイルの用意ができたことで、Chef サーバーとの接続確認が knife コマンドを通して可能になる。
$ ls ~/chef-sample/.chef
chef-user-1.pem
knife.rb
このコマンドで確認する。Successfully verified と出ていれば Ok。
$ knife ssl check
Connecting to host api.chef.io:443
Successfully verified certificates from `api.chef.io'
Cookbooks の作成
cookbooks ディレクトリの作成
$ mkdir ~/chef-sample/cookbooks
$ cd ~/chef-sample/cookbooks
今まで Solo で使ってきたクックブックをそのまま入れても Ok だし、最初のテストとしてのおすすめは Chef 社が用意しているサンプル。以下の git clone コマンドでサンプルが手に入る。
$ git clone https://github.com/chef-sample/learn\_chef\_apache2.git
Cloning into 'learn\_chef\_apache2'...
中身はこのような構成になっている。
$ tree
└── learn_chef_apache2
├── Berksfile
├── LICENSE
├── README.md
├── chefignore
├── metadata.rb
├── recipes
│ └── default.rb
├── spec
│ ├── spec_helper.rb
│ └── unit
│ └── recipes
│ └── default_spec.rb
├── templates
│ └── index.html.erb
└── test
└── smoke
└── default
└── default_test.rb
9 directories, 10 files
できれば Apache ではなく Nginx の方が好みなのだが、そこはまーいい。
レシピはこのようになっている。特に凝ったことはしていない。
#
# Cookbook Name:: learn_chef_apache2
# Recipe:: default
#
# Copyright (c) 2016 The Authors, All Rights Reserved.
apt_update 'Update the apt cache daily' do
frequency 86_400
action :periodic
end
package 'apache2'
service 'apache2' do
supports status: true
action [:enable, :start]
end
template '/var/www/html/index.html' do # ~FC033
source 'index.html.erb'
end
立ち上げた後は index.html.erb を入れている。
その index.html.erb はこのような感じ。
<html>
<body>
<h1>hello world</h1>
</body>
</html>
cookbook を Chef server にアップロード
作成した cookbook を knife コマンドを使ってアップロードする。アップロード先はもちろん Chef サーバー。
$ knife cookbook upload learn_chef_apache2
Uploading learn_chef_apache2 [0.1.0]
Uploaded 1 cookbook.
以下のコマンドで確認できる。
$ knife cookbook list
learn\_chef\_apache2 0.1.0
Bootstrap コマンド
knife の Bootstrap コマンドでノードを立ち上げる。
基本的なコマンドの実行方法はこれ。
$ knife bootstrap ADDRESS --ssh-user USER --sudo --identity-file IDENTITY\_FILE --node-name node1-ubuntu --run-list 'recipe[learn\_chef\_apache2]'
この大文字に当たる USER やら IDENTITY_FILE を環境に合わせて変えれば Ok。
今回構築した仮想環境に合わせて実行する場合は以下のようになる。
$ knife bootstrap 192.168.33.10 --ssh-user vagrant --ssh-password 'vagrant' --sudo --use-sudo-password --node-name node1-ubuntu --run-list 'recipe[learn_chef_apache2]'
de-name node1-ubuntu --run-list 'recipe[learn_chef_apache2]'
Creating new client for node1-ubuntu
Creating new node for node1-ubuntu
Connecting to 192.168.33.10
192.168.33.10 -----> Existing Chef installation detected
192.168.33.10 Starting the first Chef Client run...
192.168.33.10 [2017-02-26T20:23:52+00:00] INFO: Forking chef instance to converge...
192.168.33.10 Starting Chef Client, version 12.18.31
192.168.33.10 [2017-02-26T20:23:52+00:00] INFO: *** Chef 12.18.31 ***
192.168.33.10 [2017-02-26T20:23:52+00:00] INFO: Platform: x86_64-linux
192.168.33.10 [2017-02-26T20:23:52+00:00] INFO: Chef-client pid: 1936
192.168.33.10 [2017-02-26T20:23:54+00:00] INFO: Setting the run_list to ["recipe[learn_chef_apache2]"] from CLI o
ptions
:
:
192.168.33.10 [2017-02-26T20:24:11+00:00] INFO: Report handlers complete
192.168.33.10 Chef Client finished, 2/5 resources updated in 19 seconds
192.168.33.10 [2017-02-26T20:24:11+00:00] INFO: Sending resource update report (run-id: f250af06-734d-49ad-8dfe-a3f0fab5fc30)
結果の確認
$ knife node list
node1-ubuntu
$ knife node show node1-ubuntu
Node Name: node1-ubuntu
Environment: _default
FQDN: vagrant.vm
IP: 10.0.2.15
Run List: recipe[learn_chef_apache2]
Roles:
Recipes: learn_chef_apache2, learn_chef_apache2::default
Platform: ubuntu 14.04
Tags:
$ curl 192.168.33.10
<html>
<body>
<h1>hello world</h1>
</body>
</html>
cookbook の更新
cookbook を更新して、それを Node に反映させる。
cookbooks/learn_chef_apache2/templates/index.html.erb
の hello world メッセージを以下のように変更してみる。
<html>
<body>
<h1>hello from <%= node['fqdn'] %></h1>
</body>
</html>
変更した内容をアップロードする。
$ knife cookbook upload learn_chef_apache2
Uploading learn_chef_apache2 [0.1.0]
Uploaded 1 cookbook.
workstation から更新してもいいが、今回は Node が1つなので ssh で中に入って chef-client を実行する。
$ ssh [email protected]
Welcome to Ubuntu 14.04.5 LTS (GNU/Linux 3.13.0-103-generic x86_64)
vagrant@vagrant:~$ sudo chef-client
[2017-02-26T20:33:45+00:00] INFO: Forking chef instance to converge...
Starting Chef Client, version 12.18.31
[2017-02-26T20:33:45+00:00] INFO: *** Chef 12.18.31 ***
[2017-02-26T20:33:45+00:00] INFO: Platform: x86_64-linux
[2017-02-26T20:33:45+00:00] INFO: Chef-client pid: 12161
[2017-02-26T20:33:48+00:00] INFO: Run List is [recipe[learn_chef_apache2]]
[2017-02-26T20:33:48+00:00] INFO: Run List expands to [learn_chef_apache2]
[2017-02-26T20:33:48+00:00] INFO: Starting Chef Run for node2-ubuntu
[2017-02-26T20:33:48+00:00] INFO: Running start handlers
[2017-02-26T20:33:48+00:00] INFO: Start handlers complete.
:
:
- update content in file /var/www/html/index.html from ef4ffd to 379617
--- /var/www/html/index.html 2017-02-26 20:24:10.499619000 +0000
+++ /var/www/html/.chef-index20170226-12161-6sbj7l.html 2017-02-26 20:33:50.685567000 +0000
@@ -1,6 +1,6 @@
<html>
<body>
- <h1>hello world</h1>
+ <h1>hello from vagrant.vm</h1>
</body>
</html>
[2017-02-26T20:33:51+00:00] INFO: Chef Run complete in 3.898848562 seconds
Running handlers:
[2017-02-26T20:33:51+00:00] INFO: Running report handlers
Running handlers complete
[2017-02-26T20:33:51+00:00] INFO: Report handlers complete
Chef Client finished, 1/5 resources updated in 06 seconds
[2017-02-26T20:33:51+00:00] INFO: Sending resource update report (run-id: a678282a-517a-4d24-95bd-1e36cb87dae6)
実行結果の最後あたりに index.html を更新したメッセージが見える。
更新結果の確認
Ubuntu を exit して、内容確認する。
vagrant@vagrant:~$ exit
exit
Connection to 127.0.0.1 closed.
$ curl 192.168.33.10
<html>
<body>
<h1>hello from vagrant.vm</h1>
</body>
</html>
しっかり更新されている。
基本的な流れではこれで終了。後はご自身のサーバー構成に合わせて設定を付加するだけ。
Solo と比較していかがだったでしょうか?そんなに client-server はややこし過ぎて学習こすとが高いー!と言うほどのことでも無いのでは。
この記事で多少なりとも「Chef は Solo じゃなくて client-server にしとくか。なんと言っても全部入りだしスケールしやすいし」と思っていただければ幸いである。Chef client-server を導入したいけど日本語情報が少ないしな、と躊躇される方も多いように感じている。この記事を機に Chef client-server の日本語の言及がウェブ上に増えて欲しい。それもあって本記事の異論反論もぜひご自身のブログなどを使ってたくさん載せてください。
私が知る限り英語の書籍しか Chef client-server を詳しく解説していないと思われる。
売れてる AWS 本
 |
|---|
| Amazon Web Services パターン別構築・運用ガイド 一番大切な知識と技術が身につく |
| 作者: NRI ネットコム株式会社,佐々木拓郎,林晋一郎,小西秀和,佐藤瞬 |
| 出版社/メーカー: SB クリエイティブ |
| 発売日: 2015/03/25 |
| メディア: Kindle 版 |
 |
|---|
| Amazon Web Services クラウドネイティブ・アプリケーション開発技法 一番大切な知識と技術が身につく |
| 作者: 佐々木拓郎,佐藤瞬,石川修,高柳怜士,佐藤雄也,岸本勇貴 |
| 出版社/メーカー: SB クリエイティブ |
| 発売日: 2016/04/20 |
| メディア: Kindle 版 |