- Published on
RailsにGoogleのreCAPTCHAを入れる
- Authors
- ジャバ・ザ・ハットリ

Google の reCAPTCHA とは登録の際にロボットと人間を区別するやつ。
いまだに分かりにくいグニャっとした文字を読ませて入力する形式の CAPTCHA が使われているのが散見される。でもアレってロボットが98%の確率で正解させられるとか聞くし、ユーザーの負担もあるし、なによりエレガントさに欠ける。
その点、Google の reCAPTCHA はクリックするだけで今のとこ、いい感じなのでおすすめ。
Rails に Google の reCAPTCHA を入れる方法
1)こちらからユーザ登録する。
reCAPTCHA: Easy on Humans, Hard on Bots
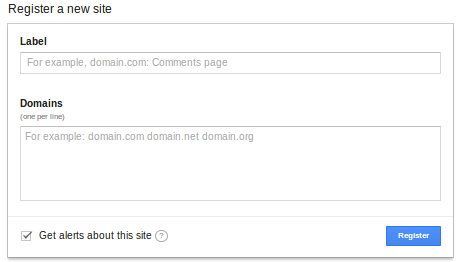
2)ここに必要事項とか入れる。

3)ambethia/recaptcha の Gem を入れる
詳しくはここ
ambethia/recaptcha · GitHub
Gemfile に以下を記載する。
gem "recaptcha", require: "recaptcha/rails"
bundle install する
bundle install
4)イニシャルファイルに設定値を入れる
# config/initializers/recaptcha.rb
Recaptcha.configure do |config|
config.public_key = '6Lc6BAAAAAAAAChqRbQZcn_yyyyyyyyyyyyyyyyy'
config.private_key = '6Lc6BAAAAAAAAKN3DRm6VA_xxxxxxxxxxxxxxxxx'
# Uncomment the following line if you are using a proxy server:
# config.proxy = 'http://myproxy.com.au:8080'
end
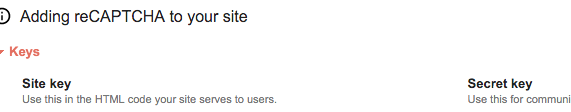
config.public_key は登録した後の reCAPTCHA 画面に表示されている Site key
config.private_key は Secret key になる。

ソースに直書きは危険なので、このあたりは環境に合わせて別の場所に入れてそこから引っ張ってくる。
5)View のフォーム内に<%= recaptcha_tags %>と入れるとそこに reCAPTCHA が入る。
例
<%= form_for @foo do |f| %>
# ... other tags
<%= recaptcha_tags %>
# ... other tags
<% end %>
6)フォームの入力内容を受け取るコントローラーに verify_recaptcha を入れるとそれが判断結果を返す
例
# app/controllers/users_controller.rb
@user = User.new(params[:user].permit(:name))
if verify_recaptcha(model: @user) && @user.save
redirect_to @user
else
render 'new'
end
終わり。めちゃカンタンに reCAPTCHA の導入が完成。
ちなみに以下のパズルサイトに攻撃を受けたことがあって「reCAPTCHA 入れとけばよかったかな。。。」と後悔したので書いた。