- Published on
エンジニアの集合知をノードグラフで図解するSNSサイトを作った。「ノード・ノード・ノード(デスクトップ版)」
- Authors
- ジャバ・ザ・ハットリ

サイトコンセプトは エンジニアの集合知をノードグラフにして図解する SNS。
サイト名は「node-node-node(ノード ノード ノード)」。デスクトップ版のみ。
エンジニアの集合知をノードグラフで図解する SNS。
「node-node-node(ノード ノード ノード)」
https://node-node-node.netlify.com/
考えたのは「新しい技術を学ぶ時に各技術要素の関係が分かりにくい。ググればピンポイントで内容が分かるが各技術の関係は不明なまま。そこを集合知を使ってシステムが自動的に図に示してしてくれればいいのに」と。
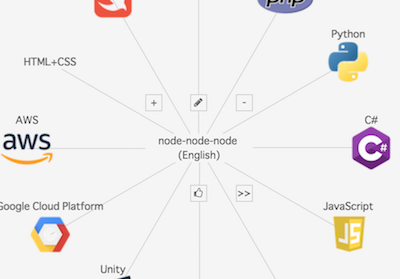
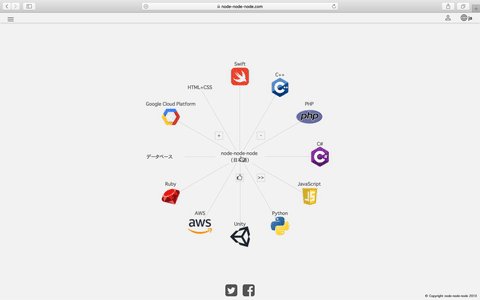
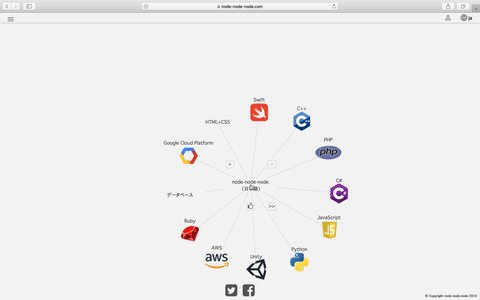
トップページはこれ。

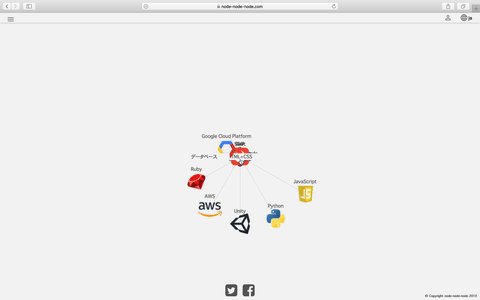
親ノードについた子ノードはパラっと開いて、グリグリとドラッグできる訳でして、こうして階層構造の技術リンクをマッピングしていけば理解しやすいかな、と。

例えば私の専門はバックエンドなのでインフラやバックエンドの処理はそれなりに把握しているが、JavaScript をはじめとするフロントエンドの知識はあまり無い。今回の node-node-node のフロントエンドは React+Redux で作っていて、その技術情報を手探りで集めてコードを書いた。するとフロントエンドの専門家なら常識でも、専門外の人からは謎な用語がポンポン出て来る。
npm, Babel, webpack, ES2015, Enzyme、とか。
これらの用語についてはググればヒットするし、一応は分かる。仮に npm がナニなのか知らなかったとしても、ググれば一瞬で分かる。それでも本当に分からないのはこれらの技術要素の関係。各々の技術については分かったつもりになっても、npm と ES2015 はどんな関係なのか。それぞれ把握しておかなければならないのか、その技術の関連性はずごくあるのか、またはまったく無いのか、などだ。
ここでは誰もがよく知る技術用語だけをピックアップしたので「そんなもん分かるだろ」と思われたかもしれないが、以下のサッカー戦術用語の場合はどうだろう?
トータルフットボール、ゼロトップ、ミケルス、オフザボール、ポゼッションサッカー、ゲーゲンプレス、4 − 4 − 2、ゾーンプレス、アリーゴ・サッキ
これらの用語の相互関係が頭の中に描ける人はある程度サッカーに詳しい人だろう。サッカーに詳しくない人でも、用語をググれば分かる。でも各用語が分かったとしても現在のサッカーシーンの主流戦術や、今までの歴史を俯瞰した概念はなかなか得られない。
そこは「各要素の関係図」を示してもらえれば分かるし、初学者が学ぶ際に役に立つ、というのが本サービスのコンセプト。
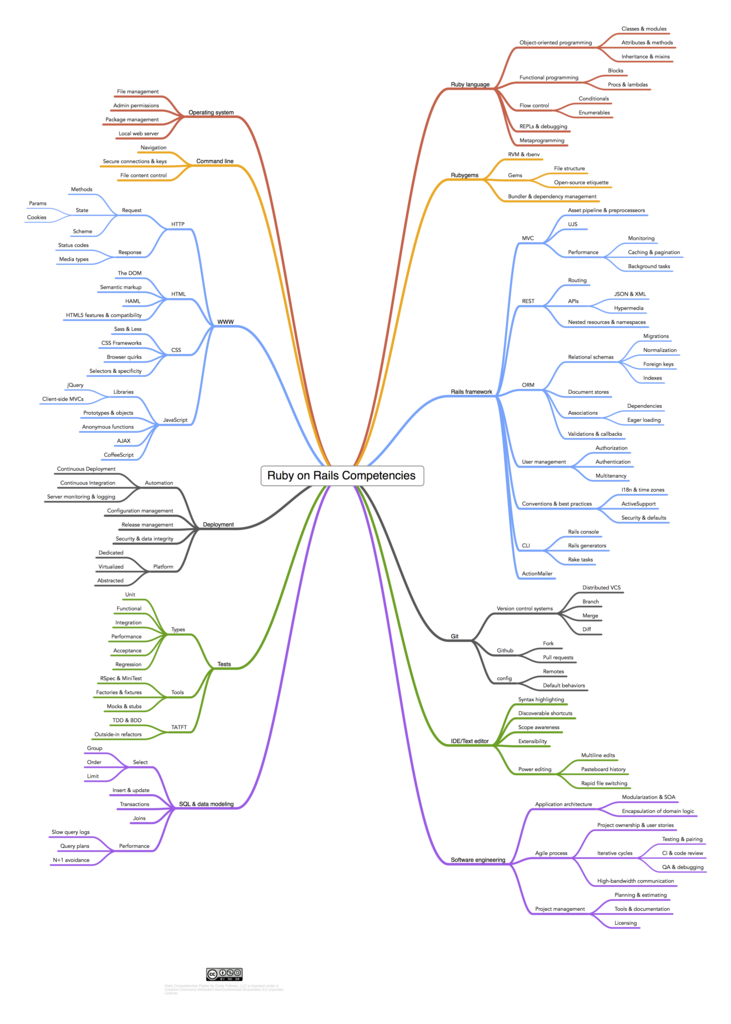
これは Rails に必要な技術をマインドマップに示した図。分かりやすいが、そもそもこれを作ったのはきっと Rails のエキスパート。

こういうのはひとりのエキスパートに頼るよりも、ネット文化に添って集合知を結集して自動作成されるようにしたかった。「人気のあるノード=有用なノード」として目立つ場所に出てくるようにした。
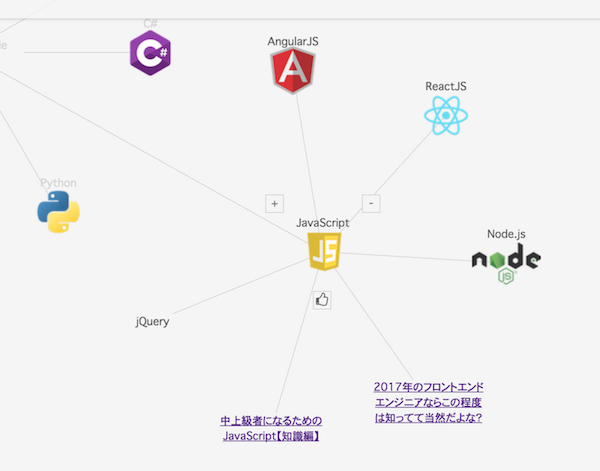
例えば JavaScript はこんな感じ。

そもそも JavaScript の初学者はフレームワークとして React やら AngularJS があって、それらが JavaScript である、ということから理解する必要がある。で、このノードのつながりを見れば一目瞭然かな、と)
早くたくさんの人に使っていただいて、もっといろんなノードが付いて欲しいなーとか思ったりしている。
モバイル版を無視して、デスクトップ版しか出さないのはいかがなものか、というご指摘もあるかもしれないが、基本的に PC でコードを書くエンジニアに向けたサービスなのでご了承ください。とにかく公開してその後のサービスの使われ方を見て変更をかけていくつもり。
ご自身が書いた技術記事が有用だと思う方や、他の人が書いた役に立つ技術記事をご存知の方は、ぜひその記事リンクを貼ったノードを作っていただけますでしょうか。
原理的にはどこまでもスクロールできるほぼ無限大に大きなノードグラフができる。
いつの日か考えもしなかったような巨大な集合知のノードグラフが node-node-node にできていることを願って公開した。
使った技術
個人的には GraphQL がこのサービス内容に対しては最適だったな、と。
料金はドメイン登録料だけで他は無料で済ませることができた。GCP の永年無料枠サイコー。
Front-end
- React
- Redux
Back-end
- Ruby 2.5
- Rails
- GraphQL
Infra
- Google Cloud Platform
- heroku
- MongoDB
- Redis
- Cloud flare
- SendGrid
- NewRelic
エンジニアの集合知をノードグラフにして図解する SNS。
「node-node-node(ノード ノード ノード)」
https://node-node-node.netlify.com/